Before I read the rest of the article, I need to comment to say that your editor should have made you correct that third image before posting this article.
Got a tip for us?
Let us know
Become a MacRumors Supporter for $50/year with no ads, ability to filter front page stories, and private forums.
Everything New in iOS 26 Beta 4
- Thread starter MacRumors
- Start date
- Sort by reaction score
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Both of these look designed by a guy who just fired up Figma for the first time and had a few VPs behind him so was extra nervous. What the actual puck has happened over at Cupertino. I don’t even care if it’s flat or skeueo, the amount of technical mistakes rivals that of Adobe or MS.
Did they reduce their UI team to 4 interns??
View attachment 2531066
Both of these look designed by a guy who just fired up Figma for the first time and had a few VPs behind him so was extra nervous. What the actual puck has happened over at Cupertino. I don’t even care if it’s flat or skeueo, the amount of technical mistakes rivals that of Adobe or MS.
Did they reduce their UI team to 4 interns??
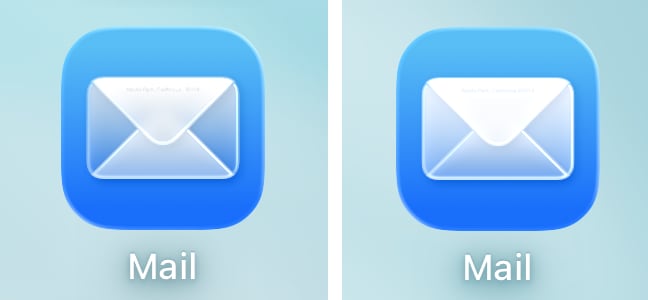
What… seems to be the problem, especially with the Beta 4 one? The one on the right, from Beta 3, seems to have some lighting inconsistency, as the reflections on the lenses of both seem to indicate that there are two sources of light at opposite ends, angled at 45° in relation to the icon, but the Beta 4 also suggests that correctly on the rim instead of having that element lit up from a centred light source.
I fail to see the problem with these. They remind me a lot of the iOS 1–6 camera icon, and since Apple now actively suggests the use of pre-rendered pixel-based layers for more complex items on their newfangled liquid glass icons, they’re fair game.
Last edited:
As dumb as this sounds: try toggling the mute switch a few times. Directly after updating I plugged my phone in and noticed there was no charging sound. I toggled the switch and sounds are all working as expected including ringing.Be careful guys. My phone no longer rings it only vibrates. No DND mode and switch on 13 pro is on ring. Missed a truck accident at work and had 2 others call me no noise.
This did fix it. When I turned my phone off and back on. It stopped working again until I toggled the mute switch.As dumb as this sounds: try toggling the mute switch a few times. Directly after updating I plugged my phone in and noticed there was no charging sound. I toggled the switch and sounds are all working as expected including ringing.
This is tough for me as I need to be on call.
Literally ALL I want out of an iOS update is for Apple Mail to have a PROPER snooze function (not just a Remind Me option which keeps the message in the current folder). But, nope, can't seem to get there. I know there are other apps that do, but I prefer the interaction and other features of the native Mail app, but I keep going back to google mail due to this 'feature' not being implemented correctly. If they ever do, please implement that snooze functionality across its various iterations (iOS, iPadOS and MacOS). Is this toooo much to ask for Apple? 
As a fan of the Liquid Glass design aesthetic, it's promising to see apple continuing to refine these elements through beta testing. I agree that apple should remain steadfast in their original vision, and not listen to the few who protest. it really is a 'delightful' change as described in the initial keynote.
I can't wait to start playing with it when the public beta launches tomorrow.
I can't wait to start playing with it when the public beta launches tomorrow.
I’ve had this happening sporadically on my iPhone 14 PM since Beta 2. Some calls/texts ring, others don’t. Checked all settings, and everything is set correctly. As I’m sitting here downloading B4, I was hoping it would fix this (yes, I’ve reported it many times). Not as hopeful now.Be careful guys. My phone no longer rings it only vibrates. No DND mode and switch on 13 pro is on ring. Missed a truck accident at work and had 2 others call me no noise.
The way to select camera modes in beta 4 is completely bonkers. It’s the most counterintuitive thing ever. You move a button (?) in one direction, the words underneath it start moving in the opposite direction. Your finger blocks the words underneath so you’re instantly lost. Nothing in the real world behaves this way.
At least when moving the list of modes like in previous versions, your finger would slide out of the way to reveal the other modes you might want. Now your finger keeps blocking every mode.
This feels like a mouse cursor interaction. Physics should make some sense, especially on a touch device. Apple used to be great at this, with rubber banding scrolling etc. We’re supposed to be directly manipulating the content underneath of fingers. This content moves the opposite way of our fingers…
At least when moving the list of modes like in previous versions, your finger would slide out of the way to reveal the other modes you might want. Now your finger keeps blocking every mode.
This feels like a mouse cursor interaction. Physics should make some sense, especially on a touch device. Apple used to be great at this, with rubber banding scrolling etc. We’re supposed to be directly manipulating the content underneath of fingers. This content moves the opposite way of our fingers…
Good to know about the breaking again after restarting…I haven’t restarted my phone just yet so I’ll have to be in the lookout for that.This did fix it. When I turned my phone off and back on. It stopped working again until I toggled the mute switch.
This is tough for me as I need to be on call.
it says Apple Park California with the zip code which is, for me, unreadableThat little easter egg line on the envelope still looks like a rendering error. Who's signing this stuff off?

This is the worst one. It should always be before, the after. maybe different in right to left languages. But this is Before, after, but labeled after, before. You cant even associate the title with the correct picture.One of the middle ones is also a doozy. I had to do some mental gymnastics with that one, and I still got it wrong at first!
Here, the photo is in the correct order and the caption is technically correct, but they started with the right side first. 🤦♂️
This dude apparently likes it that way, but he seems to be in the minority.The new slider for camera modes selection in b4 is a UX disaster.
The button slides, the selections also slides at the same time.
When you drag the button to the left, the button moves, the background selections also scrolls to the left. But usually, if you drag to the left, the scrollable content should slide in reverse to the right.
This is so confusing and impossible to use. Just try it out.
And who tf thought it’s a good idea to hide the function toggles behind the mode selection? No one expects clicking on the mode selection again will expand shooting options.
I know I am on beta, but beta testers are only responsible for finding unintended bugs for Apple. The design itself is so horrible and wrong in the first place. That’s skill issue
8:30 mark
Apples fear of allowing user based UI manipulations is bizarre at this point. I understood when Steve went one direction and strictly adhered to it but as the UI’s have become much more complex allowing users more control makes sense these days - think power user.
The whole liquid glass thing is interesting to me because in the late 90’s making things appear “glass-like” was all the rage in early digital interfaces. The thing is it was very limited because it just didn’t work well in many design instances, over certain backgrounds etc. and stuff has only become exponentially more complicated today so its broad implementation is even more challenging. At the end of the day just have a damn slider to control transparency (and maybe even frost) or bail on the whole thing.
The whole liquid glass thing is interesting to me because in the late 90’s making things appear “glass-like” was all the rage in early digital interfaces. The thing is it was very limited because it just didn’t work well in many design instances, over certain backgrounds etc. and stuff has only become exponentially more complicated today so its broad implementation is even more challenging. At the end of the day just have a damn slider to control transparency (and maybe even frost) or bail on the whole thing.
The new slider for camera modes selection in b4 is a UX disaster.
The button slides, the selections also slides at the same time.
When you drag the button to the left, the button moves, the background selections also scrolls to the left. But usually, if you drag to the left, the scrollable content should slide in reverse to the right.
This is so confusing and impossible to use. Just try it out.
And who tf thought it’s a good idea to hide the function toggles behind the mode selection? No one expects clicking on the mode selection again will expand shooting options.
I know I am on beta, but beta testers are only responsible for finding unintended bugs for Apple. The design itself is so horrible and wrong in the first place. That’s skill issue
Remove all the controls. Now the app looks empty and everything you need is hidden and needs dozens of subliminal and explicit hints to remind you it even exists.
Peak design.
The whole liquid glass thing is interesting to me because in the late 90’s making things appear “glass-like” was all the rage in early digital interfaces. The thing is it was very limited because it just didn’t work well in many design instances, over certain backgrounds etc. and stuff has only become exponentially more complicated today so its broad implementation is even more challenging.
It’s an obvious conclusion from neutrality and minimalism. You can remove the colours and decorative elements and reduce icons to basic shapes and outlines, but you’ll still have a black or white opaque background.
So then the designers think that by removing more - removing even those backgrounds - that they’ll make it even more minimalist. And of course, they don’t want to have an opinion on how the thing should work, so they take a transparent thing from real life and say it’ll be that. See: Windows’ Aero Glass.
But in reality it ends up being extraordinarily complex, looking much worse and less harmonious, consuming loads more energy, than the simple black or white opaque background.
They are going to retreat from this design. They all do.
He couldn’t even see the mode he selected under his thumbThis dude apparently likes it that way, but he seems to be in the minority.
8:30 mark
the mail icon text pisses me off. it really does look like a rendering error
I'm pretty sure it's unreadable for everyone.it says Apple Park California with the zip code which is, for me, unreadable
Agreed. Back in the day for web interfaces you had control of what the glass-like elements would overlay but with something like this you have two choices - limit what the elements overlay or allow flexibility (ie user chosen BG’s). One is too restrictive and the other doesn’t work in most cases.It’s an obvious conclusion from neutrality and minimalism. You can remove the colours and decorative elements and reduce icons to basic shapes and outlines, but you’ll still have a black or white opaque background.
So then the designers think that by removing more - removing even those backgrounds - that they’ll make it even more minimalist. And of course, they don’t want to have an opinion on how the thing should work, so they take a transparent thing from real life and say it’ll be that. See: Windows’ Aero Glass.
But in reality it ends up being extraordinarily complex, looking much worse and less harmonious, consuming loads more energy, than the simple black or white opaque background.
They are going to retreat from this design. They all do.
The liquid glass design is better now. But the best option may be to provide an option to set the desired level of transparency. The rest of the changes are small but some are significant.
Register on MacRumors! This sidebar will go away, and you'll see fewer ads.

