
Safari 15 has faced a barrage of complaints about its controversial new design, and while Apple has listened to user feedback and reversed some changes or made them optional, many users still struggle to discern an active tab from a background tab on the Mac browser because of the inverted shading.

Unfortunately for users who do not like the new design, Apple has not made any changes to the shading of tabs in either the Safari 15.1 beta or the latest version of the experimental Safari Technology Preview browser.
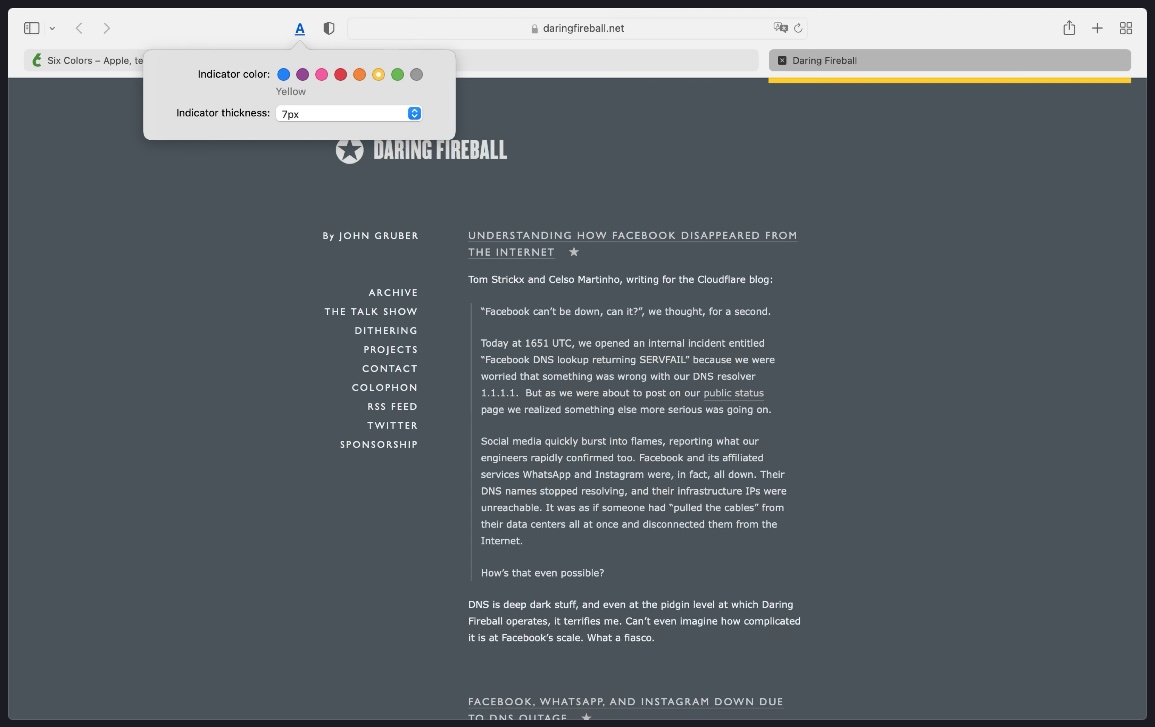
Fortunately however, developer Zhenyi Tan was inspired by John Gruber's Daring Fireball article about the issue and has since come up with a simple Safari extension called ActiveTab that provides a solution.
ActiveTab simply makes it easier to spot the active tab in Safari on Mac by drawing a line underneath it. There are eight colors to choose from, and the line below the tab can be customized to be between 1 and 7 pixels wide.

As Zhenyi notes, the extension works best with the "Separate" tab layout selected and "Show color in tab bar" disabled in the Tab section of Safari's Preferences. Zhenyi also cautions that ActiveTab will not work reliably if you have so many tabs in a window that the tab bar becomes scrollable.
ActiveTab is available for $1.99 on the Mac App Store, with no in-app purchases, no ads, and no tracking.
(H/T MacStories.)
Article Link: Safari 15 Extension for Mac Helps You Tell Which Tab Is Active

